网页自动播放音乐代码
```html
网页背景音乐播放代码
在网页中添加背景音乐可以为用户带来更加丰富的浏览体验。以下是一种简单的方法来实现网页背景音乐播放:
你需要准备音乐文件并将其嵌入到网页中。你可以使用HTML的audio标签来实现这一点。
<audio src="music.mp3" autoplay loop>Your browser does not support the audio element.
</audio>
在这个例子中,音乐文件名为"music.mp3",并设置了autoplay属性使音乐在页面加载时自动播放,loop属性使音乐循环播放。
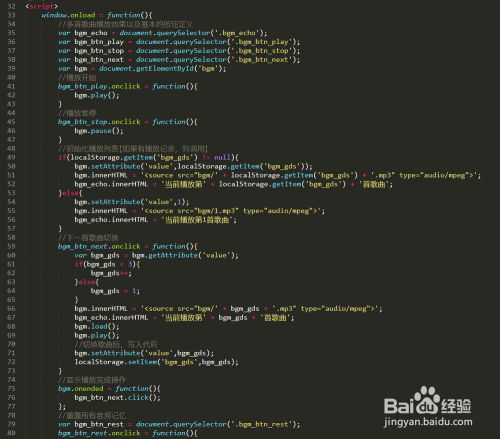
你可以为用户提供控制音乐播放的选项,例如播放、暂停和音量控制。你可以使用HTML的audio标签结合JavaScript来实现这些功能。
<audio id="bgmusic" src="music.mp3" loop>Your browser does not support the audio element.
</audio>
<button onclick="document.getElementById('bgmusic').play()">Play</button>
<button onclick="document.getElementById('bgmusic').pause()">Pause</button>
<input type="range" min="0" max="1" step="0.01" value="1" onchange="document.getElementById('bgmusic').volume = this.value">
在这个例子中,我们给audio标签添加了一个id属性为"bgmusic",以便在JavaScript中引用。我们创建了三个控制按钮:播放、暂停和音量控制。通过JavaScript的play()和pause()方法可以控制音乐的播放和暂停,通过设置volume属性可以调整音量。
记得在网页的合适位置提供音乐控制按钮,并考虑用户体验,可以选择是否自动播放音乐,以及是否循环播放。

```
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。








